Dispatch Issue # 5


Good Morning Friends! This is JetpackCompose.app’s Dispatch. The #1 Doctor recommended source for your weekly Android knowledge.
This is Issue # 5 and boy do we have a lot in store for you.
🥂 Tipsy Tip
Ever found yourself needing to ensure a Composable slot in your function is strictly for side-effects, with no sneaky UI logic creeping in? You’re not alone. Most developers rely on trust and a bit of divine intervention to ensure these components are used correctly. But we can do better than that, right?
Luckily, there’s a secret weapon in our toolkit: the @ComposableTarget("Empty") annotation. This little gem ensures that your Composable function doesn’t emit any UI, making it perfect for side-effects. Here’s how you use it:
@Composable
fun MyCustomComponent(
effect: @Composable @ComposableTarget("Empty") () -> Unit
) {...}This annotation acts as a safeguard, ensuring that only non-UI Composables are passed to your slot. Remember, for this to trigger a build error, you’ll need to configure your Kotlin compile options to treat warnings as errors.
So, next time you need to keep your side-effects in check, ditch the divine intervention and leverage @ComposableTarget("Empty"). Your code (and your sanity) will thank you!
😆 Dev Delight


🤔 Interesting tid-bits
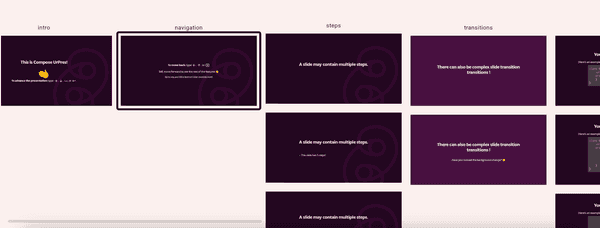
I recently stumbled on a new project called CuP, which is a tool to build presentations using Jetpack Compose! It's a new tool that lets you build presentations directly in Jetpack Compose, and let me tell you, the results are impressive. Try it yourself with this demo link.
CuP offers smooth transitions, fun animations, multi-step slides, annotations and more. Imagine creating slides using Compose code! I’m genuinely considering using CuP for my next talk. It's a fantastic tool for anyone looking to add a unique, custom touch to their presentations. Here’s an example where the subtitle animates when you click once:
val title by Slide(
stepCount = 2
) { step ->
Text("Thank you for subscribing", fontSize = 24.sp)
AnimatedVisibility(visible = step >= 1) {
Text("I appreciate your trust!")
}
}
 Overview mode to view all your slides + steps in a single view
Overview mode to view all your slides + steps in a single view
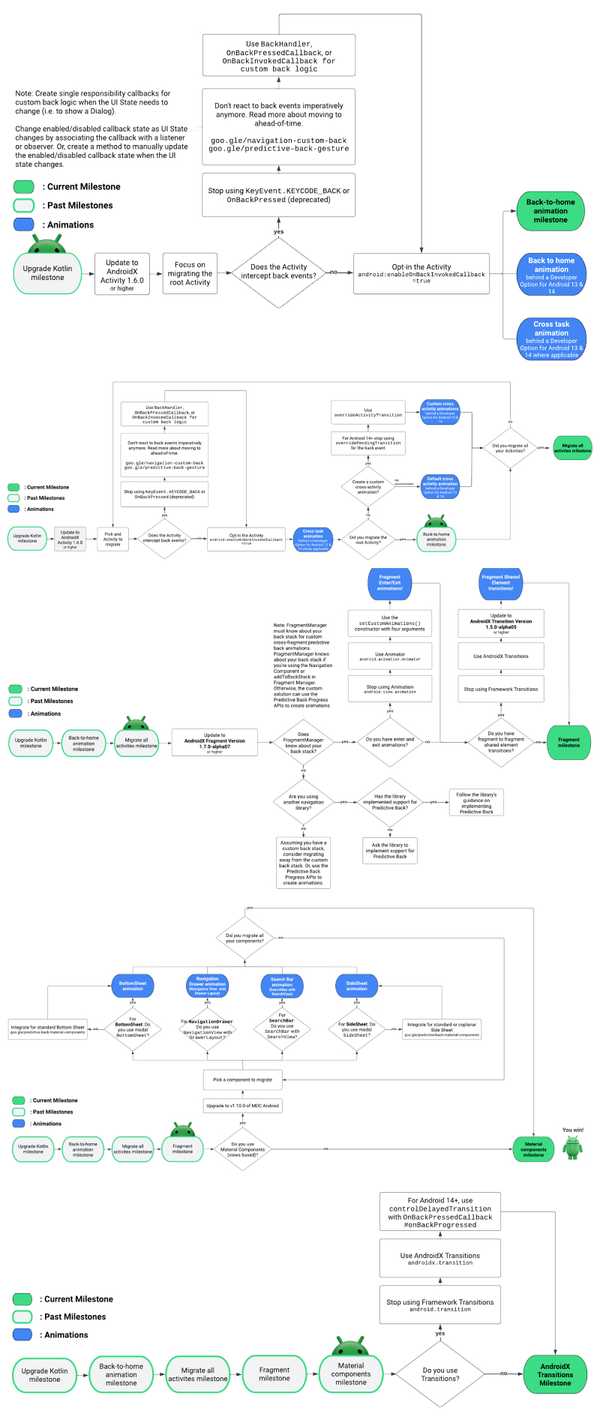
A new blog post on the Android Developers blog details the steps needed to add support for Predictive Back animation for screens using the classic View system. When I first read it, I thought it was a parody because it contains this monstrosity 🤯
This is absolutely bonkers! If you're an engineering manager, please ensure you're paying your Android developers more than their iOS counterparts—they work too hard dealing with stuff like this. Thankfully, it’s a lot easier to manage in Compose.
 Not sure what to even add as a caption for this image
Not sure what to even add as a caption for this image
- Ever wondered why we call them "bugs" and "debugging"? It turns out, we owe the term to Grace Hopper. While working on a Mark II computer at Harvard University, her team found a moth stuck in a relay, causing an issue. They logged it as the "First actual case of a bug being found." What started as a joke became a staple in our coding vocabulary. ~80 years later, we’re still blaming those pesky insects for our coding mistakes 😅
It seems you can now run Android Studio directly on your Android device 🤯! I haven’t tried it myself yet, but the video in this link looks promising. This setup allows you to build an Android app and run it on the same device.
The reason this is interesting to me is because for the last decade, I’ve wondered what the ideal UX might look like for programing on a mobile device. This development has rekindled my curiosity about that problem space. Have any of you tried coding on mobile? Any tools or setups you love? I’d love to hear your thoughts!
Zach Klippenstein (who also happens to be our featured developer this issue) has been writing some seminal pieces about Compose state. He recently wrote a blog post diving deep into how derivedStateof works. Normally, I like to give the golden nuggets here in the newsletter, but this post is so comprehensive that it deserves to be read in its entirety. Check it out, and learn more about Zach in one of the sections below ⬇️

🎥 Media Player
I found a hidden gem of a video recently, and a couple of minutes in, I was giddy with excitement because I knew it had to be in the next issue of Dispatch. Sharing these hidden gems is the whole point of writing this newsletter!
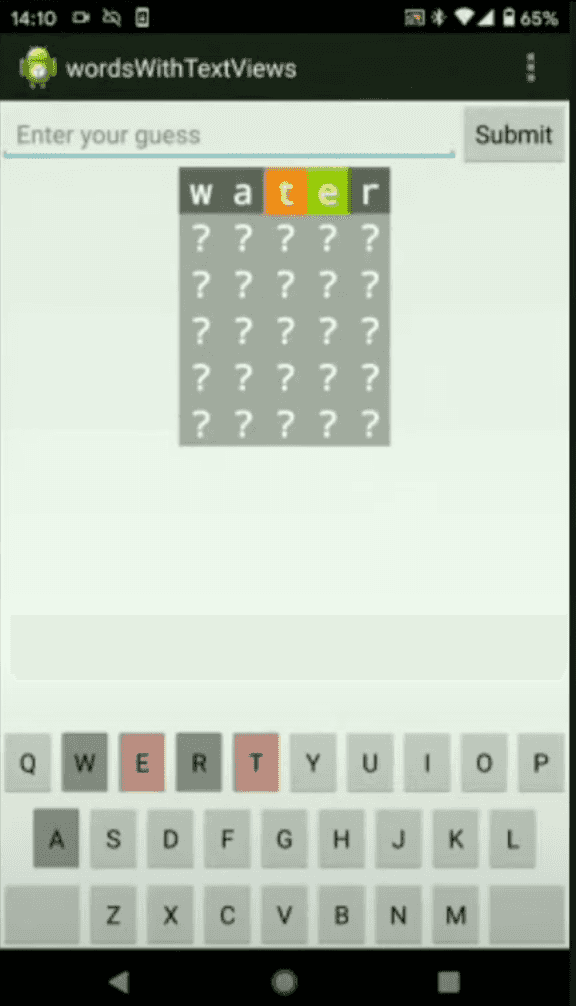
The video is from Figma’s annual conference, Config, and features a talk by Josh Wardle, the creator of Wordle—the game that went super viral during the pandemic. Most people know that it was eventually acquired by The New York Times for a few million dollars, a great outcome for Josh. But here’s the kicker: Josh created the original prototypes of Wordle on Android in 2013 and then forgot about it for the next six years 🤯
 The original prototype of Wordle on Android
The original prototype of Wordle on Android
During the pandemic, he picked it back up and built it for the web. One fascinating part of his talk was how, when he first built the prototype on Android, he kept stumbling on words he had never heard before, making the game less fun. To fix this, he created a mini game app for his partner where she would be presented with a word and she had to confirm if she knew the word. This reduced the word pool from 13,000 down to 2,500 5 letter words. This curated word list was eventually used in the final game that we all know and love and played a big role in it’s success.
There are plenty more fun stories in the talk, so I highly, highly recommend watching it. Believe me, it’s worth it!
👩💻 Featured Developer
This issue’s featured developer is engineer extraordinaire Zach Klippenstein who works at Google on Jetpack Compose itself and I’ve had the honor of knowing him for the last few years.
 Business in the day, party in the night 🎉
Business in the day, party in the night 🎉
The various moods of Zach
What’s your favorite Android Studio shortcut?
Ctrl+J: Shows a popup with the rendered kdoc for the thing under the cursor. It’s the easiest way to view docs while coding, and also a quick way to verify your markdown formatting when writing kdoc.
What's your daily driver?
iPhone 15 Pro (🤨)
Who's your programmer hero?
Writing code and building software is just a skill that can be learned. "Heroism" usually implies self-sacrifice for the greater good, which is not a scalable engineering practice nor a sustainable approach to work/life. That said, I think one of the most important programmers, historically, is Ada Lovelace—the first programmer.
If you were allowed only 3 apps on your phone, which apps would it be and why?
iMessage: To stay in touch with friends and colleagues and organize my social life.
Apple Music: Because life would be unbearably boring without music.
Safari: Almost everything can be done through a web browser.
One project that you feel most proud about shipping
I spent all of last year and the first part of this year working with Halil Ozercan to redesign and rewrite the BasicTextField component for Compose, and I’m pretty happy with how that turned out.
One project that you feel most proud about shipping
The snapshot system! Sometimes I write or talk about it.

If you found this useful, please share it on your company’s Android specific Slack channel and/or your Twitter account. Your feedback is invaluable, and it helps me know that my efforts are making a difference. Otherwise, it feels like I’m shouting into the void!
On that note, here’s hoping that your bugs are minor and your compilations are error free.